Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Blog Article
Banner ads are one of the most effective kinds of digital advertising, offering a visually impactful method to capture the attention of internet surfers. Whether you're advertising on websites, social websites, or within mobile apps, learning the banner size is crucial for creating ads that display properly and succeed across an array of devices.
In this guide, we’ll walk you through the most common your ad sizes, recommendations for designing effective banner advertising, and how to optimize them on your campaigns.
What Are Banner Ads?
Banner ads certainly are a form of display advertising that typically appear as images or animated graphics on websites online, apps, or social media marketing platforms. These ads are made to catch the user’s eye and get them to click right through to a landing page, product page, and other parts of an internet site.
Banner ads come in many different sizes, deciding on the right dimensions are crucial for making sure that your ads look good and function effectively across all platforms.
Standard Banner Ad Sizes
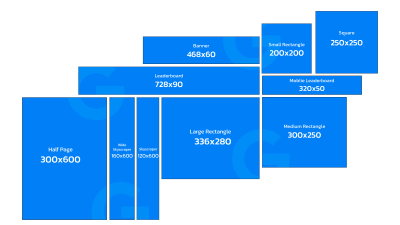
There are some standard your ad sizes which are widely accepted across the advertising industry. These sizes are optimized for display on desktop, tablet, and cellular devices, and taking advantage of them can improve the chances of the ads performing well. Below are the most common and effective your banner sizes:
1. Leaderboard (728 x 90 pixels)
Where it appears: Typically placed on top of websites or inside the header section.
Best for: High visibility; just the thing for desktop users. This dimensions are ideal for placing on top of a page, where users are able to see it without scrolling.
Why it works: Leaderboard ads are probably the most popular banner sizes due to their prime location online. They provide a wide space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems: Commonly placed in the content area of a web site, either between text or near images.
Best for: Both desktop and mobile devices. Often found in content-heavy environments.
Why it works: This size supplies a good balance between visibility and subtlety. It’s large enough to catch attention but sufficiently small to blend into content without getting intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where seems like: Typically added to the side of web sites, frequently a vertical ad.
Best for: Websites with a narrow sidebar, offering a tall and narrow format.
Why it functions: This banner ad size is well suited for longer-term visibility as users scroll down a website. The vertical layout could be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it seems: This is one of the older ad formats but nevertheless widely used on certain websites.
Best for: Desktop displays, often used in the header or footer of an internet site.
Why it functions: Although less prominent than larger banners, the 468 x 60 format is often used in more minimalistic designs or online with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems like: Typically placed in the content or sidebar of a web site.
Best for: High visibility and engagement, offering more space for creative content.
Why it truely does work: The half-page ad size is ideal for grabbing attention without having to be too large or intrusive. It offers more room for messaging and visual elements, so that it is effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where seems like: Optimized for cellular devices, typically displayed on top of mobile webpages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it functions: This mobile-friendly size ensures your ad looks good on smartphones, where real estate property is limited. It’s compact but still offers enough space to speak key messages.
7. Square (250 x 250 pixels)
Where it seems: This compact dimension is commonly utilized in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for when you need to avoid overwhelming the user which has a large ad.
Why it works: Square ads are versatile and may fit seamlessly in just a variety of website layouts. It’s an incredible option for a much more subtle but still visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where seems like: Typically shown on cellular devices as a small, clickable banner towards the bottom of the screen.
Best for: Mobile ads, particularly when space reaches a premium.
Why it functions: This banner dimension is ideal for minimalistic, straightforward messaging, particularly if your goal is to direct users to some mobile-optimized website landing page.
9. Large Leaderboard (970 x 90 pixels)
Where it seems: Often placed on top of a webpage, above the fold, or perhaps large content areas.
Best for: Desktop devices, typically on websites with ample space for larger ads.
Why it really works: This larger format grabs attention immediately and it is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner ad campaigns are as good as possible, follow these design tips:
1. Keep It Simple
While it can be tempting to cram a lot of information into your banner, remember that banner advertising are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is usually more effective than overwhelming the viewer with an excessive amount of information.
2. Make Your Branding Stand Out
Your your banner should clearly reflect your brand identity. Use your brand colors, fonts, and logo inside the design. The visual elements should align with all the tone and type of your business to be sure a consistent experience for users.
3. Use Strong Calls to Action
The CTA is a vital part of your banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action should be clear, compelling, and easy to spot.
4. Optimize for Mobile Devices
A large portion of users see the internet on mobile devices, so it’s essential to make sure your banner advertising are optimized for mobile viewing. Make sure your text is legible on smaller screens and also the design works well using the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs can offer insights into what works best for the audience. Try testing different formats and adjusting your design according to performance metrics like click-through rates (CTR) and conversions.
Banner ads really are a powerful tool in internet marketing, and using the best size and format is important for maximizing their effectiveness. By comprehending the standard advertising sizes, for example Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you can ensure that your ads look great and perform well across all devices.